Flutter, Google’s powerful app development framework, has again taken a giant leap forward with its latest version, Flutter 3.10. Announced at the highly anticipated Google I/O 2023 event, this release is nothing short of amazing, with a range of new features and improvements that are sure to delight developers around the globe.

According to reports, over 36,889 projects have been developed with Flutter and downloaded over 11 billion times.
Flutter has always been a favorite among developers due to its fast development cycles, hot-reload capability, and cross-platform compatibility. But, with Flutter 3.10, Google has taken all those features up a notch. But what can we expect from Flutter 3.10, and how will it impact the development landscape?
Here, we’ll explore some of the most exciting features and enhancements this new release offers, from improved performance and stability to new widgets and tools to help streamline your workflow. Let’s begin.

New Features That Come With Flutter 3.10
App development is more than just writing code, it’s about crafting a seamless user experience that brings value to the lives of people. Now that Flutter 3.10 has been released with many features, this statement holds up.
1. Enhanced Framework Level Features for Streamlined Development
Flutter 3.10 introduces Enhanced Framework Level Features for Streamlined Development, making it easier and more efficient to create high-quality mobile applications. Here are some of the key features:
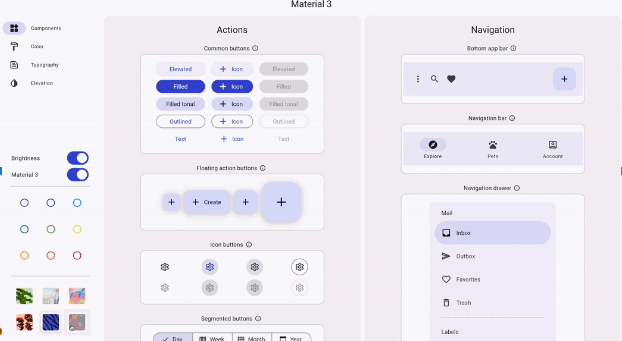
a) Material 3
- Flutter 3.10 now offers the latest Material Design spec with new components and updated visuals. Developers can opt into these changes using the useMaterial3 theme flag, which will default to true in the next stable release.
- To use the M3 version of the Material library, developers can set useMaterial3: true in their MaterialApp theme. This option is already included in the flutter create command when creating a new app.
- A demo app is available for developers to preview these new changes. The demo allows toggling the useMaterial3 flag on and off.
b) ColorScheme.fromImageProvider()

- ColorScheme.fromImageProvider() is a new feature that allows developers to create a custom color scheme from either a single “seed” color or an image. These color schemes should look good and be accessible.
c) NavigationBar and NavigationDrawer
- The NavigationBar widget has been updated for M3 with new colors, highlighting, and elevation. To override its appearance, developers can use the NavigationBarTheme widget. The NavigationDrawer widget has also been updated with a single-selection list of NavigationDestinations and can now scroll when needed.
d) SearchBar and SearchAnchor
- SearchBar and SearchAnchor components can now provide predictive text for search queries, with matching responses displayed in a search view. One can override the default M3 design with SearchAnchorTheme and SearchBarTheme widgets.
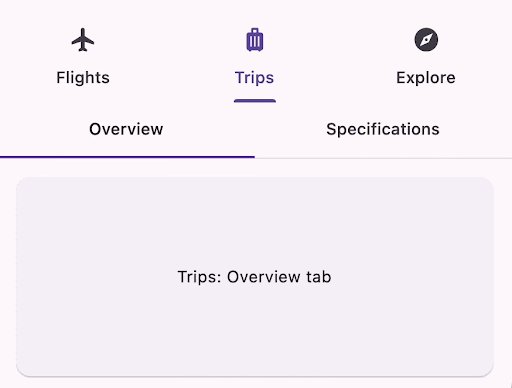
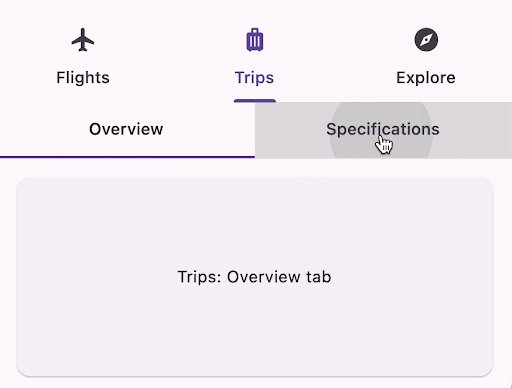
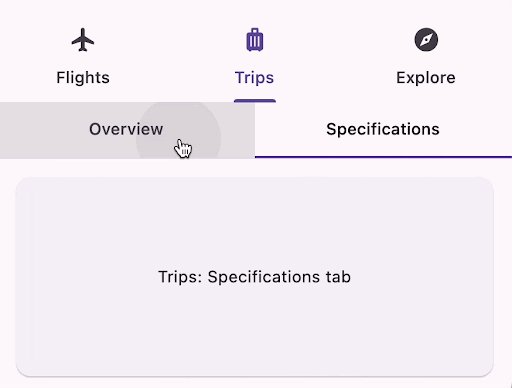
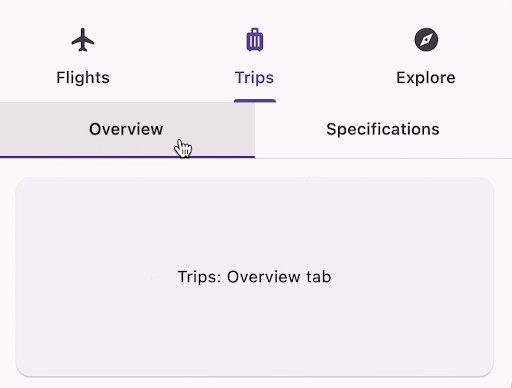
e) Secondary Tab Bar

- The secondary Tab Bar allows developers to create a second tier of tabbed content. To distinguish this second TabBar, the TabBar.secondary option can be used.
f) DatePicker, TimePicker, and BottomSheet
- The DatePicker and TimePicker have both been updated for M3, with new colors, layouts, and shapes. The BottomSheet now includes an optional drag handle when showDragHandle is set to true.
g) ListTile and Drawer Update
- Finally, the M3 ListTile and Drawer components have both been updated with new positioning and spacing, content padding, alignment, and vertical spacing. The API for these features remains the same.
2. Impeller Engine Boosts Rendering Efficiency and Speed
One of the most significant features of Flutter 3.10 is the Impeller engine, an incredibly powerful rendering engine that boosts the efficiency and speed of graphic creation for developers. This feature is groundbreaking as it sets a new standard for graphic design experience, making it quick to render and providing exceptional performance.
The Impeller engine has been tested on iOS, where it performed exceptionally well, becoming the go-to engine for graphic design. Recently, the creators have introduced Android preview support, which is expected to showcase consistent performance, whether you use it on Android or iOS devices.
A significant advantage of this engine is that it uses fewer rendering passes, which reduces memory usage, improves bandwidth usage, and enhances the loading speed of applications. This feature ensures that the application can deliver a particular feature faster, resulting in a reduced turnaround time for developers.
3. Improved Performance Enhancements for Faster App Output
Research shows that about 4% of users abandon pages that take too long to load.
Luckily, Flutter 3.10 boasts impressive performance enhancements that make for faster app output. Let’s explore improved performance enhancements in more detail.
- Fixing Quality Issues: Flutter has optimized the DisplayList structure and other rendering aspects to significantly reduce processing time while simplifying processes. This has fixed quality issues related to speed and delays.
- Startup Latency: Identifying lookups in app development can lead to increased latency, reducing app quality. Flutter 3.10 fixed the issues within the bundle to improve startup latency.
- Stability: Flutter 3.10 introduced GPU driver features to improve stability within the Android app. Developers no longer need to work on the entire screen, only those areas requiring immediate attention.
- Repaint Feature Removal: Flutter 3.10 has taken down this repaint feature which led to stability issues with multiple devices. This has improved quality management and code rebuilding.
- Size Reduction: To reduce the size of components and enhance app usability, Flutter 3.10 introduced the manikin and libtxt flags. The app size remains a concern for developers and users, and this feature addresses that.
4. Seamless Web Integration for Wider Availability and Reach
With the new version, developers can embed Flutter content into HTML web pages effortlessly, ensuring that web users can access them without any hiccups. This is a game-changer for the Flutter community, as it ensures that Flutter Web applications are made available to a much broader audience, improving their reach and visibility.
Developers can now easily incorporate Flutter content into web pages with inline frames. This means that you don’t have to worry about loading an entire web page just to access the application. Instead, the Flutter content loads in a single frame, making the user experience that much smoother. It reduces load times and increases user interaction, ensuring that people stay on the web app longer.
Moreover, Flutter for the Web has extended support for element embedding, which allows developers to use Flutter content as they would use CSS content. Now you can enhance the transitions and transformations within the application for a much more engaging user experience.
5. API Level Enhancements Provide Greater Compatibility and Functionality
The enhanced API level improvements of Flutter 3.10 provide greater compatibility and functionality for developers. These upgrades make it easier to work with the framework and help create a seamless experience for developers and users alike.
One of the key areas of improvement is in the image-loading APIs. Loading images has always been a pain point for developers, especially when it comes to unknown aspect ratios or bounding box constraints. Thanks to API-level enhancements, images now render and load faster, providing a smoother experience for end-users.
Another benefit of the improved API level enhancements is greater compatibility with different devices and platforms. Its compatibility makes it easier for developers to create apps that work across multiple operating systems and devices.
In addition, these API-level enhancements provide a wider range of functionality for developers. From advanced image manipulation to improved animation capabilities, developers have more tools at their disposal to create engaging and dynamic apps.
6. Robust SLSA and Security Measures to Ensure Bank-Grade User Safety

According to a report by Verizon, 43% of organizations neglected mobile security in 2019 and experienced compromises twice as often.
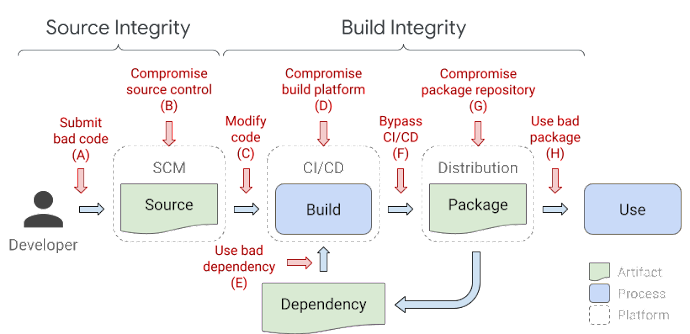
Flutter 3.10 takes software security and user safety to the next level by implementing robust SLSA (Supply Chain Level for Software Artifacts) certification. This certification indicates that Flutter tools meet the highest possible security standards, just like bank-grade software. But what does this mean for developers and users alike?
Well, SLSA Level-1 is a rigorous standard that ensures every aspect of the software development lifecycle is secure and tamper-proof. This means that from the moment a developer starts writing code, all the way up to the moment a user downloads an app from the app store, the entire process is secure and audited at every stage. This assures developers that their codebase is free from any vulnerabilities and risks.
Flutter’s adoption of this standard shows its commitment to taking software security seriously and prioritizing user safety above all else. To further ensure user safety, Flutter 3.10 comes with a host of security measures. The creators have implemented best practices guidance, OpenSSF Scorecards, and Dependabot, which are security analysis tools that highlight any issues within the software codebase. These tools help developers identify potential security vulnerabilities before they become a problem.
7. Native Ad Support for Elevated App Monetization and User Engagement
Native Ad Support is the most exciting feature of Flutter 3.10, which offers developers extended support to create personalized ads for their applications. This feature allows developers to seamlessly integrate ads into their apps by customizing the look and feel of the ads to make them more user-centric.
The native-like experience provided by the apps will engage more users, leading to increased user engagement and elevated app monetization. With easy-to-use Dart APIs, developers can use the power of Dart programming language to personalize ads and fine-tune them to match their app’s design. Through customizable transition screens and overlays, ads can sync perfectly with the app layout.
Benefits of Flutter 3.10 for Developers
Flutter 3.10 is loaded with amazing features that can significantly enhance your app development experience. Here are some benefits that developers can enjoy when using this framework:
1. Cross-Platform Development Made Easy
Flutter 3.10 is a game-changer for cross-platform app development. It eliminates the need to create separate apps for each platform or engage different developers for different platforms. With Flutter, developers can write the code once and have it work seamlessly across desktop, mobile, and web platforms.
2. Consistent Functionality Across All Platforms
Flutter’s same UI and business logic feature ensures that regardless of the platform, your app will function consistently. Thanks to Flutter, developers can save time, money, and effort in developing apps, making it a cost-effective solution for app development.
3. Fast Performance and Hot Reload for Faster Revisions
Performance is key to any successful app, and Flutter 3.10 delivers just that with its fast performance feature. Flutter code compiles to ARM or Intel machine code as well as JavaScript, resulting in lightning-fast performance on any device.
Developers can build, test, and iterate quickly by updating the code and seeing changes almost instantly, all without losing state. This feature results in developers getting more done in less time.
4. Reduced File Size
Flutter 3.10 reduces the file size of icon fonts, improving load times, which leads to faster loading and an improved user experience.
5. Wireless Deployment for iOS
Flutter 3.10 has made deploying iOS apps easier than ever with the wireless deployment feature. iOS apps can now be deployed and hot reloaded wirelessly after successful pairing in Xcode. This feature eliminates the need for a cable connection, offering greater flexibility in app development.
What’s Next for Flutter?
Flutter 3.10 stole the show at Google IO 2023 with its impressive range of new features and improvements. Now, the future looks bright for Flutter, and with Google’s ongoing support and investment in the platform, we can expect to see more groundbreaking developments shortly.
The Flutter team is building support for Material You, Google’s latest design language. While Flutter 3.10 provides developers with an excellent platform to create performant apps, choosing the right development partner is just as crucial, and Zazz is one company that stands out with its expertise and commitment to delivering top-notch solutions.
Get a Free Consultation today!
Recent Articles
Zazz.io Recognized as a Top Mobile...
When it comes to mobile app development and digital transformation...
Impact Of Google Bard on Mobile...
Artificial Intelligence has caused an irreplaceable disruption in almost every...
Cost of Building a Real Estate...
100 million+ homes listed in some of the most preferred...